大家好,我們是 AI . FREE Team - 人工智慧自由團隊,這一次的鐵人賽,自由團隊將從0到1 手把手教各位讀者學會 (1)Python基礎語法 (2)Python Web 網頁開發框架 – Django (3)Python網頁爬蟲 – 周易解夢網 (4)Tensorflow AI語言模型基礎與訓練 – LSTM (5)實際部屬AI解夢模型到Web框架上。
自由團隊的成立宗旨為開發AI/新科技的學習資源,提供各領域的學習者能夠跨域學習資料科學,並透過自主學習發展協槓職涯,結合智能應用到各式領域,無論是文、法、商、管、醫領域的朋友,都可以自由的學習AI技術。
AI . FREE Team 讀者專屬福利 → Python Basics 免費學習資源
在接下來的文章裡,我們會大範圍的介紹 Django 的應用,因為在未來的文章裡頭 AI 語言模型將會作為一個 APP 於 Django Project裡頭運作。 總之,針對 Django 預計會談到以下的主題:
通常在撰寫程式專案的時候,都會將 code 放到虛擬環境裡面,好處多多。Python 有不少可以建立虛擬環境的套件,像是 virtualenv 還有 pipenv。在這裡我們就使用 pipenv 吧! 大家現在應該會要有兩個地方可以執行以下指令,一個是原先的 Command Line/ Terminal,另一個則是我們昨天安裝 VScode 裏頭的 Terminal,兩者都可以使用。
執行以下指令安裝 pipenv 這個套件
$ pip install pipenv
以下列出常用的 pipenv 指令
| pipenv 指令 | 用途 |
|---|---|
$ pipenv --three |
在當前路徑中,建立 python3 的虛擬環境 |
$ pipenv shell |
切換至 虛擬環境 裡面 |
$ pipenv graph |
列出已安裝的 Package,以及其 Dependency |
$ exit |
退出虛擬環境 |
$ pipenv install PACKAGE |
於虛擬環境安裝 package |
$ pipenv lock -r > requirements.txt |
記錄所有套件版本的檔案 requirements.txt |
$ pipenv install -r requirements.txt |
根據 requirements.txt 下載對應版本的套件 |
Note: pipenv 是以路徑起點區別虛擬環境的套件,所以在下面的操作過程中,會建議先新增資料夾,再於該資料夾的位置作為 pipenv 建立虛擬環境的起點。
$ mkdir PIPENV_ROOT
$ cd PIPENV_ROOT
$ mkdir Django_AI_APP
$ cd Django_AI_APP
$ pipenv --three 建立一個乾淨的虛擬環境
$ pipenv shell 進入虛擬環境
Note: 下一次需要重新進入虛擬環境時,要先切換路徑至建立虛擬環境的路徑底下
(i.e. ../PIPENV_ROOT/Django_AI_APP),再執行 $ pipenv shell。
大家都已經在剛剛建立資料夾的路徑底下(../PIPENV_ROOT/Django_AI_APP)進入虛擬環境了嗎? (i.e. pipenv shell),總之進入虛擬環境之後,我們先看看虛擬環境目前有什麼套件,應該要什麼都沒有才對。
$ pipenv graph
接著我們安裝目前(2020/09/20)最新的 Djagno 版本(3.1.1)
$ pipenv install django
再次確認虛擬環境目前有什麼套件
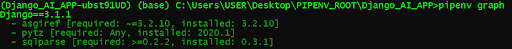
$ pipenv graph
大家是不是都有看到這個結果呢?
除此之外,還有什麼方式可以確認 Django 有確實的被安裝呢? 這邊提供兩個簡單的方式。
python shell 就是一個我們可以下 python 指令的地方
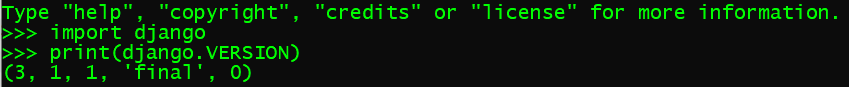
$ python # 進入 python shell
$ import django
$ print(django.VERSION) #印出 django 的版本
結果:
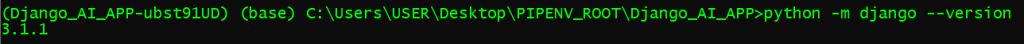
$ python -m django --version
結果:
確認了Django有被安裝之後,接著我們來快速建立一個 Django Project。
$ django-admin startproject DI_project
最後面的參數是專案名稱,這邊我們取DI_project,DI為Dream Interpretation(解夢)的簡稱 ^_^。
這邊可以直接使用 django-admin 作為命令的開頭,是因為我們在安裝 Django 的時候就被預設好我們可以用 django-admin 去下一些命令了,startproject 就是其中能呼叫的命令之一,目的為建立一個 Django 專案。
我們馬上來看看專案的內部結構吧。這邊推薦利用昨天下載的 VScode 開啟本專案,其他的文字編輯器也都ok,應該都可以很清楚的看到有以下結構。
接著,我們來看看每個資料夾和檔案的內容,簡述其功能,不過更詳細一點的說明會在實際使用到的時候再做說明。很推薦大家先開啟此專案,點進去看看每個python程式,畢竟在最一開始三天的內容裡面,大家都學習如何操作 python 的實力了,也許在看看每個目前內建好程式碼時,大家就可以看出一些所以然了喔!
為整個專案的容器,預設名稱是專案名稱(i.e. DI_project),在建立 project 的時候就決定好了(i.e. django-admin startproject project_name)
為一個 package,見 init.py 了解更多。
每個 package 裡面都會有一個空白的 init.py 讓系統知道這個資料夾不只是一價單純的資料夾,它還能夠被當作 python package 在其他地方被使用。
Asynchronous Server Gateway Interface (非同步伺服器閘道介面),asgi-compatible 的網路伺服器以此檔案作為 entry point,運作我們的 project。
專案的細部設定,以下列出部分內容。
其中的 python list 結構: urlpatterns,會知道要呈現哪個頁面給前端。
Web Server Gateway Interface (伺服器閘道介面),wsgi-compatible 的網路伺服器以此檔案作為 entry point,運作我們的 project。
提供許多專案層級的指令,像是啟動專案服務等等,我們馬上就會在下面的小節看到。
雖然直到現在我們一行程式碼都沒有加入,但其實現在的專案已經是個完整且可以被執行的專案了。先將路徑切換至與 manage.py 一樣,接著我們利用 manage.py 啟動專案
下方 cd 後面的 DI_project 是最外層的 DI_project,所以執行此指令之後才會和 manage.py 一樣。
$ python cd DI_project
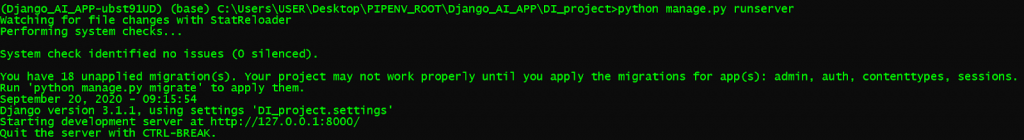
$ python manage.py runserver
沒意外的話,大家就會看到以下畫面喔。
系統告知我們,目前的服務已經在 http://127.0.0.1:8000/ 運作當中了,於瀏覽器網址輸入此URL,如果大家有看到一個正在起飛的火箭,表示這個專案成功的被執行了!
今天介紹了虛擬環境,也包含了 Django 專案基本的介紹和操作,明天我們會建立一個app,並好好細究app是如何運作的。
自由團隊 官方網站:https://aifreeblog.herokuapp.com/
自由團隊 Github:https://github.com/AI-FREE-Team/
自由團隊 粉絲專頁:https://www.facebook.com/AI.Free.Team/
自由團隊 IG:https://www.instagram.com/aifreeteam/
自由團隊 Youtube:https://www.youtube.com/channel/UCjw6Kuw3kwM_il39NTBJVTg/
文章同步發布於:自由團隊部落格
(想看更多文章?學習更多AI知識?敬請鎖定自由團隊的頻道!)
